在项目开发过程中,难免会遇到一些常用的接口函数,使用的时候需要多次的进行import,比较麻烦,可以直接扩展成一个uni.xxx类型的接口,然后直接在全局使用。
先看下效果:

我们使用一个随机数函数为例子:
export const getRandom=function(n:number) {
var chars = ['2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'K', 'M', 'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
var res = "";
for (var i = 0; i < n; i++) {
var id = Math.ceil(Math.random() * 30);
res += chars[id];
}
return res;
}平时我们使用的时候是这样使用
import { getRandom } from '@/libs/utils'
const code=getRandom(6)这样我们在各个地方使用的时候,都需要进行import,比较麻烦
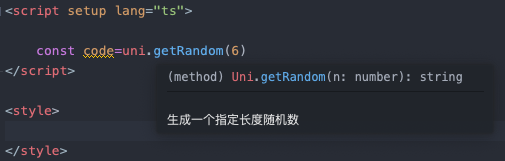
下面是改进后的使用方式,并且有相应的代码提示:
const code=uni.getRandom(6)下面是实现方法:
一·、首先我们创建一个ExtUni.d.ts的类型声明文件,放在根目录,文件内容如下:
interface Uni {
/**
* 生成一个指定长度随机数
*/
getRandom(n:number):string;
}这样我们的uni.getRandom就有了相应的代码提示
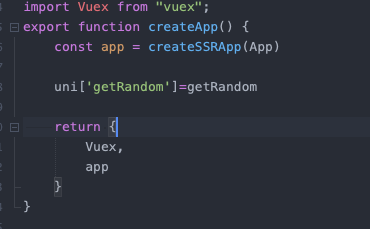
二、在main.ts里,直接修改uni这个全局对象:
uni['getRandom']=getRandom
这样就实现一个简单的uni.getRandom全局接口函数。
这种做的有一个好处就是,在不修改原有uni相关内置接口的前提下,可以对一些内置接口的东西做一些二次封装或者修改,比如uni.showModal的按钮颜色等功能
目前来说,没有发现什么太大的问题或者bug







Comments NOTHING